We strongly recommend that you use the default setting of taking the user back to the page where they first started the Web Chat conversation as often as possible. This provides a better experience for your users, as the page where they first started the Web Chat conversation is usually relevant to the reason for their inquiry.
However, if a user who was previously logged in when they started a conversation is logged out when they click the link in their email, the link may head them to a broken page. This happens in cases where you have a broken experience if an anonymous user tries accessing a page available only to logged-in users. In these cases, directing your users to a custom URL that they can access regardless of whether or not they are logged in prevents them from having this experience.
It’s ideal to have your developers build a user experience that accommodates situations where a previously logged-in user is prompted to login to access the conversation. In the absence of this user experience, the custom URL option will allow you to route all users to a page that is accessible without logging in, although the conversation will not be available unless they log in from that page.
We do provide APIs to allow you to configure a user experience that will allow you to detect if the following cases have occurred:
- The user started chat anonymously (did not login when they were chatting), but logged in before clicking on the link.
- The user started chat as a logged-in user but logged out before clicking the link.
- The user started chat as a logged-in user but logged in as a different user before clicking the link.
This API can be used to detect if the user was logged-in when they started chat and is now anonymous (or vice-versa) so that you can:
- Hide the Web Chat widget until the user logs in (using the Hide Widget API)
- Prompt the user to login to access the conversation in the Web Chat widget
- Open the widget after the user has logged in (using the Open Widget API)
To get started using our APIs to set up this user experience, have your developer review our Web Chat Events API.
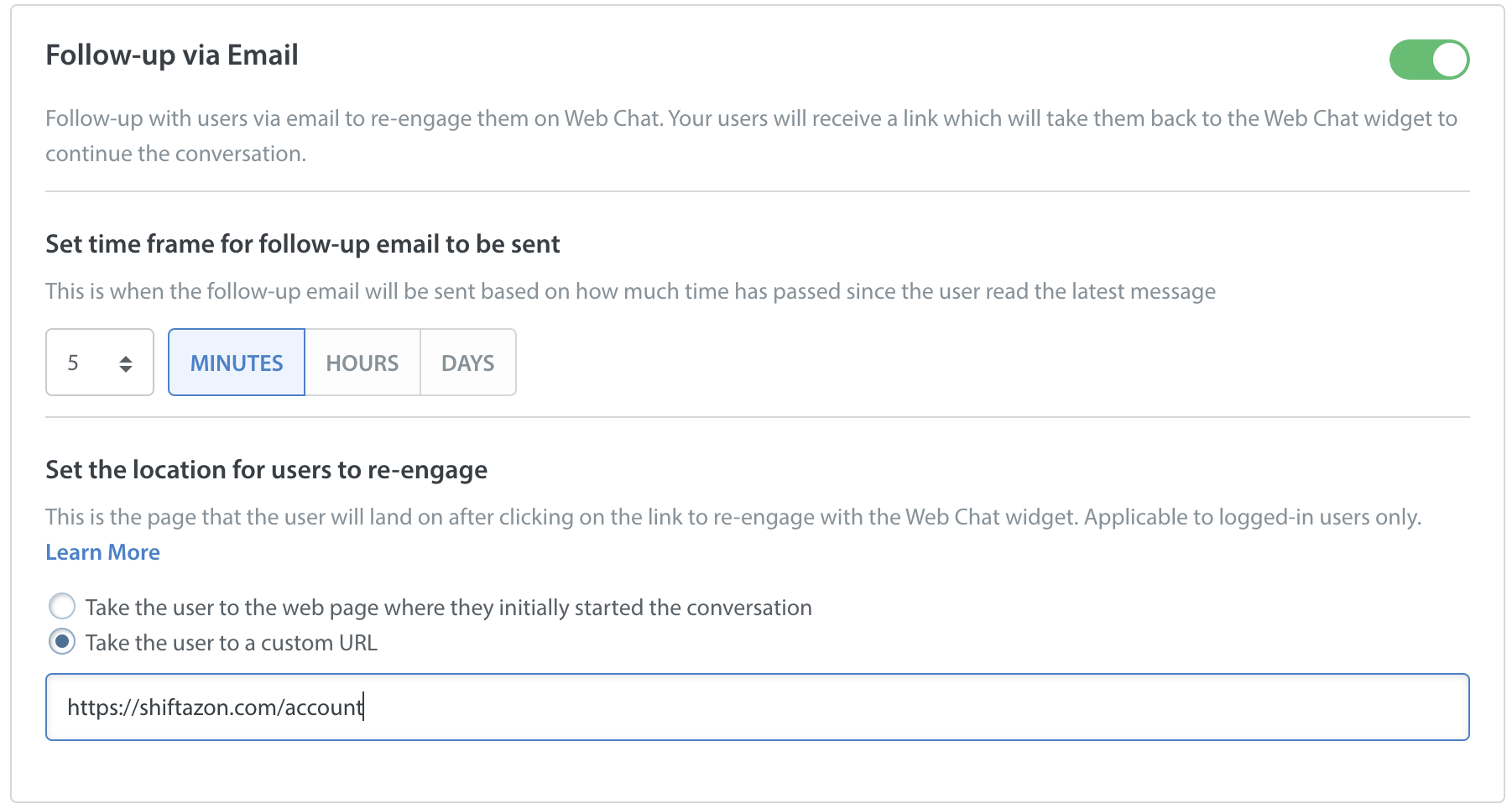
To direct your users to a custom URL, Select ‘Take users to a custom URL’ under the location setting, then input the URL that users should be redirected to.
To learn how to use Webhooks to automatically update Issues when the user clicks the follow-up email, see How do I use Webhooks & HSAPIs to update Issues when follow-up emails are sent?