DEPRECATION NOTICE
You can customize your web support portal with your own CSS by navigating to the Settings page.
Select ‘Web Support Portal’ under Support Settings.
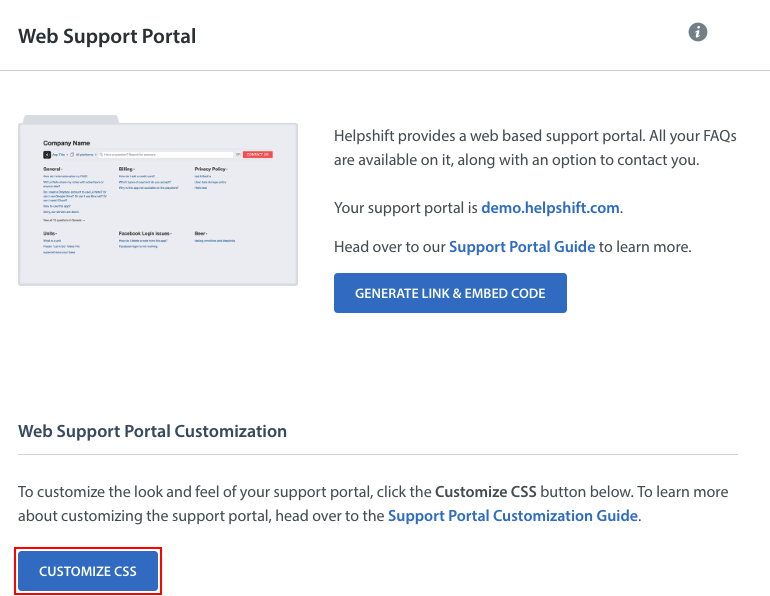
On this page, click the ‘Customize CSS’ button.
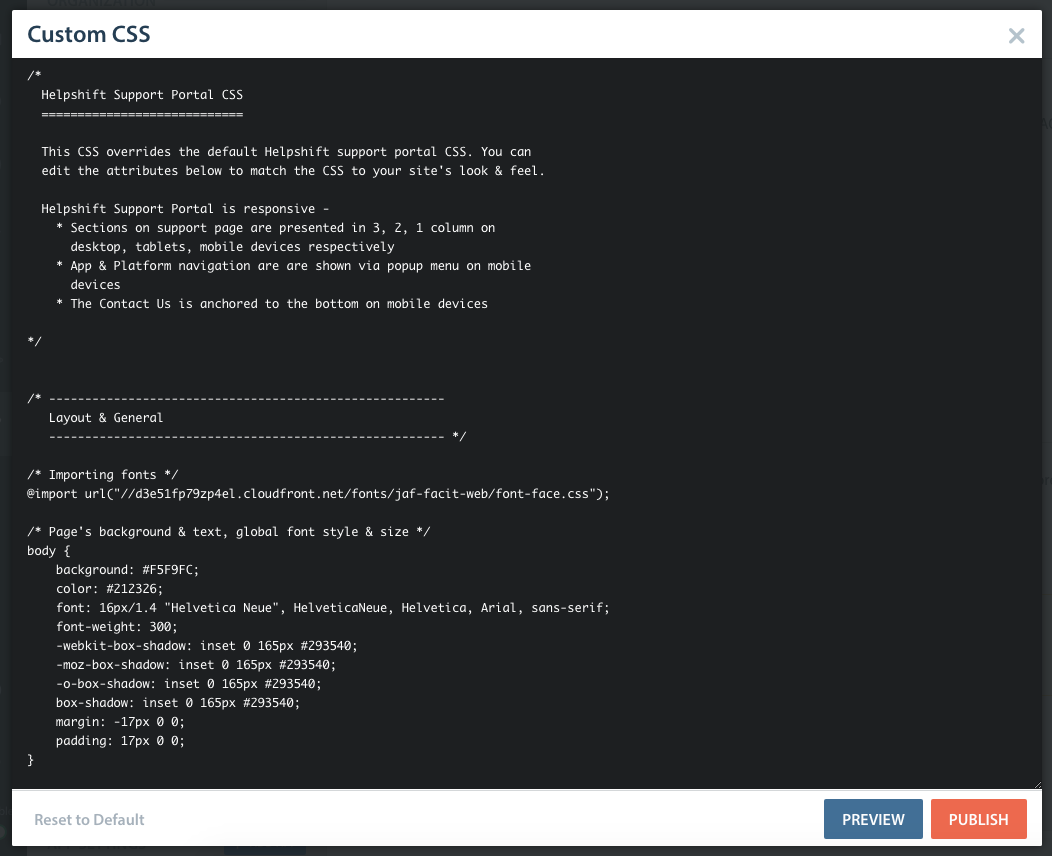
A page with your default CSS (cascading style sheets) will appear.
You can redesign your web support portal in a variety of creative ways based on your company and apps branding. We encourage you to work with your UX designer or front-end developer to implement customization that will work for visitors from all different browsers and device types. For more information, please see our Developers Guide to Web Support Portal.
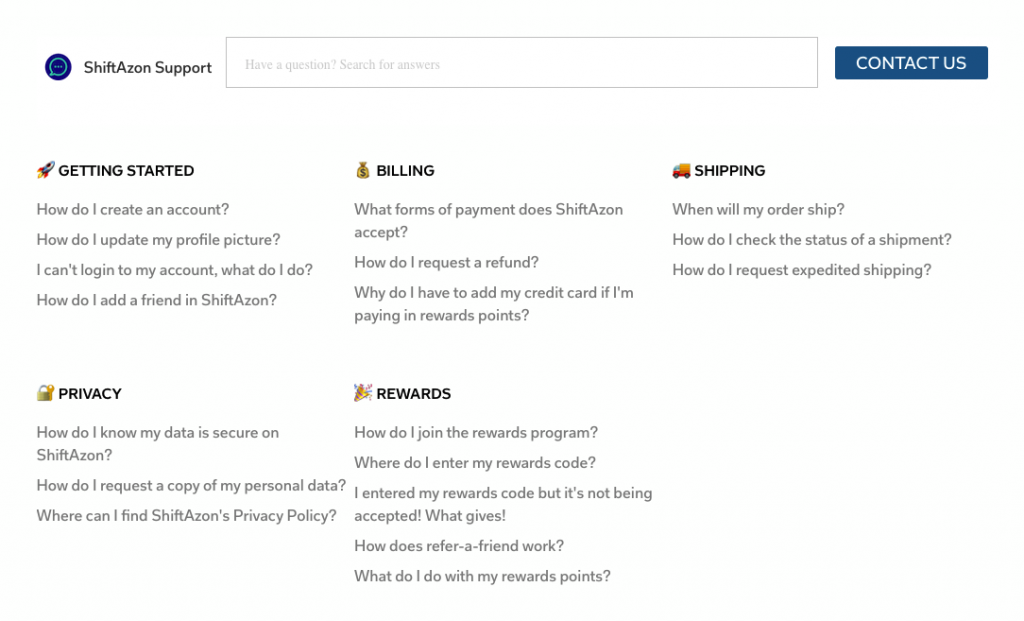
Below is an example web support portal that uses custom CSS: