DEPRECATION NOTICE
Help Center 2.0 — scheduled for release May 11, 2021 — does not support CSS customization. Instead, it features built-in customization tools.
However, we continue to support your use of CSS-based customization until you upgrade from Help Center 1.0 to Help Center 2.0.
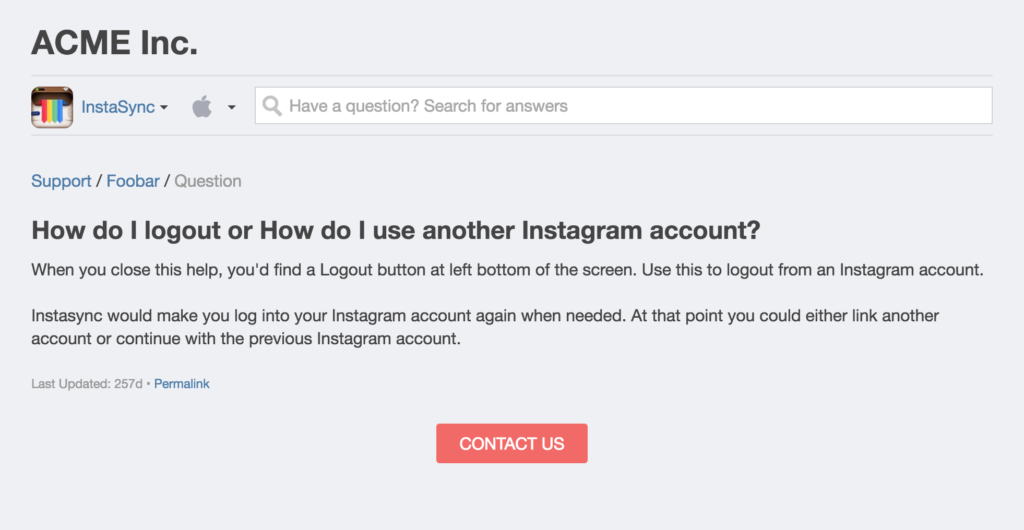
For UI purposes, you may not want the Contact Us button beside the search box to be shown below the FAQs. We don’t support this officially, but with a CSS tweak, you can make the Contact Us button meant for mobile, visible for desktops, and hide the desktop version besides the search box.
Here’s the custom CSS to do so:
/* Hide the contact button on top besides the search box on desktops */
.report-wrapper {
display: none;
}
/* Show the contact button at end of content on desktops */
.mobile-report-wrapper {
display: block !important;
clear: both;
}
To see more options for customization, see Can I hide or customize my web support portal’s ‘Contact Us’ button?