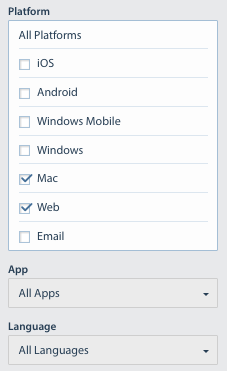
You may notice when creating a Smart View for web Issues that if you select either Email or Web as a Platform when creating a Smart View, the drop-down to select specific apps or languages will be disabled.
We’ve removed these options because we want to ensure that your Issues are categorized as accurately as possible. We cannot guarantee that users will always select the correct option for these categories via your Web Support Portal’s Contact Us Form.
If you’d like to filter Issues via the web platform and by language or app, you can create app-specific and language-specific tags in the Dashboard. Once you’ve created these tags, you can customize your Contact Us form so those tags will be automatically applied to incoming web Issues based on user selections. Then, you can create Automations that sort Issues with those tags into the relevant Smart Views.
To add language and/or app-specific tags, see How do I create and use tags?
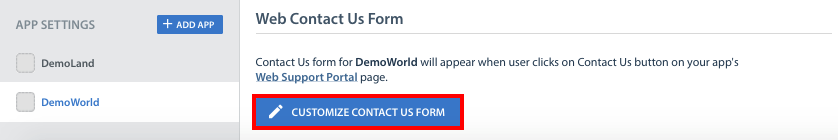
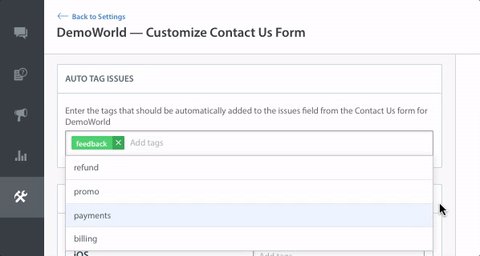
Once you’ve added your tags, navigate to Settings > App Settings > and select the app you’d like to edit tags for. From there, scroll down to the Web Contact Us Form area, then click the ‘Customize Contact Us Form’ button.
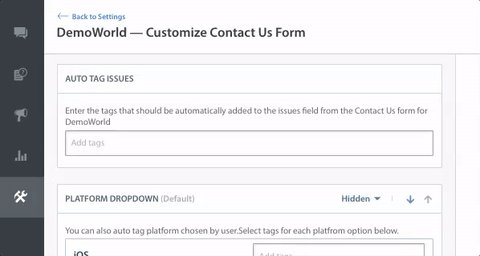
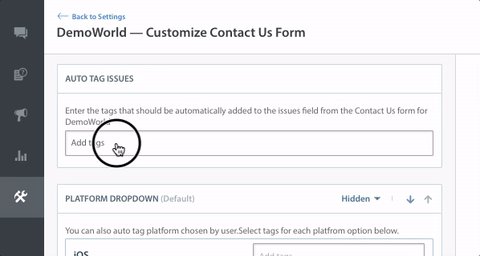
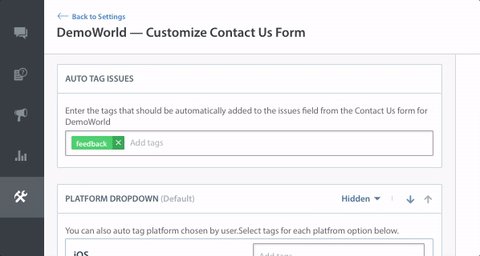
On the page that appears, add your app or language-specific tag under ‘Auto Tag Issues’ so that the tag will be added automatically to Issues filed for that app or language through the Web Support Portal.
Once you have this tag added, your web Issues will be automatically tagged based on what users select in your Web Support Portal. Your Agents can also edit the Issue tags as they see fit.
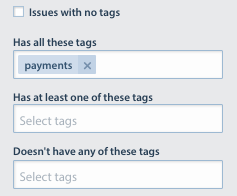
With these settings enabled, you’ll be able to create your Smart Views for web Issues by adding the tags as filters.
To learn how to organize Email Issues, see How do I use Smart Views & Automations to filter email Issues by app, platform, or language? To learn what languages you can offer, see How many languages does Helpshift support?