DEPRECATION NOTICE
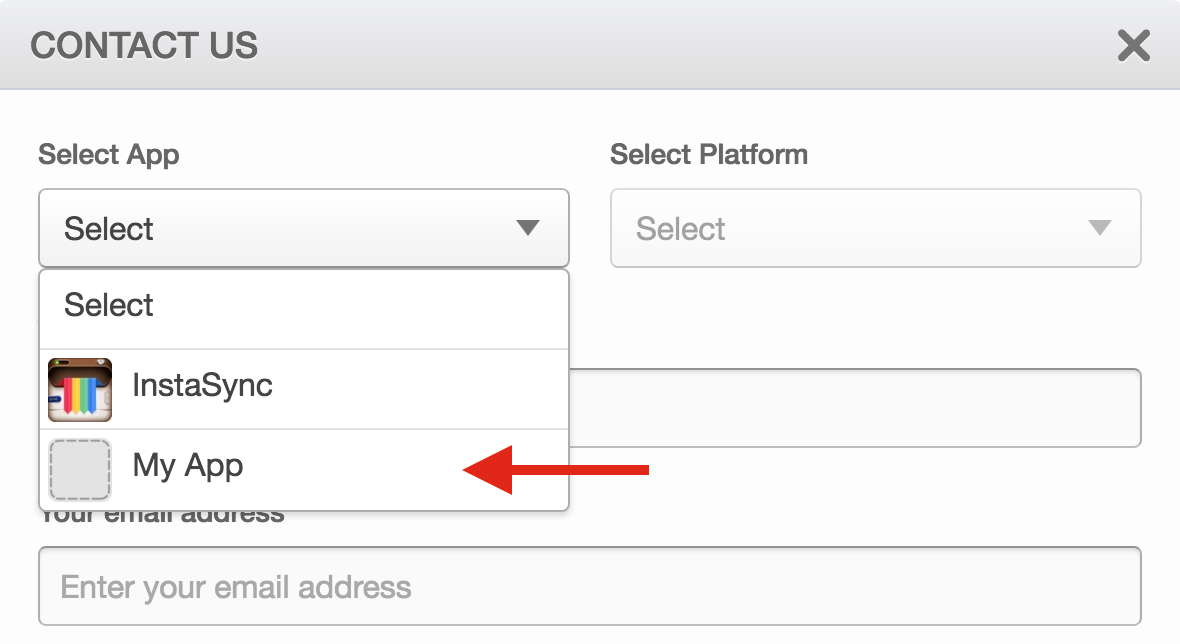
Some apps may not show an icon on your web support portal, as seen below:
- On desktop browser tabs: (note: what is displayed on the browser tab cannot differ from your app on the web support portal, as they are completely linked)
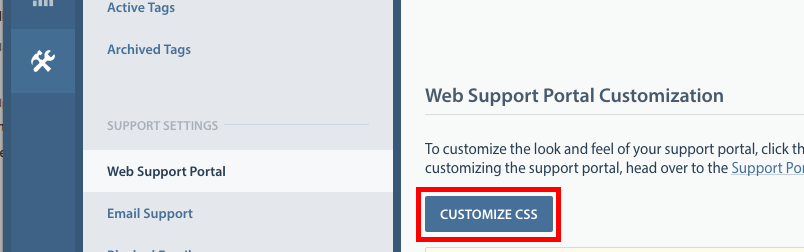
We are working on a feature for this. For now, our workaround is to navigate to Support Settings -> Web Support Portal -> Customize CSS and add in the code snippet provided below.
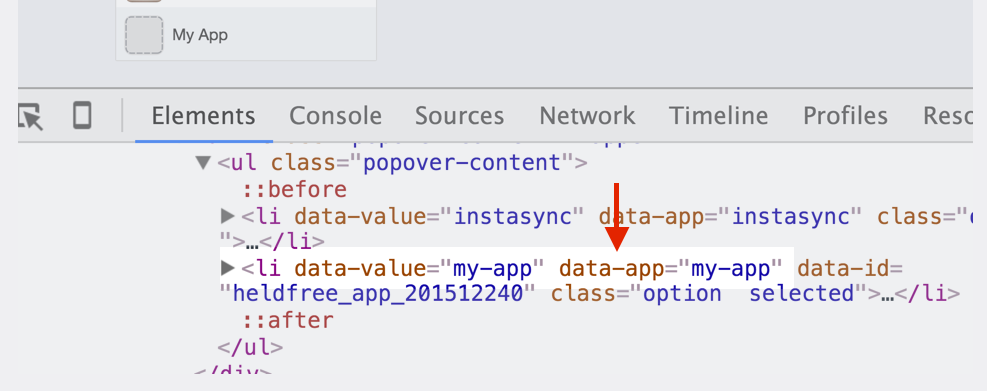
As a note, to replace the icon, you will need to know the app’s data-app value, which can be rendered by lower casing the app’s name and replacing all spaces with hyphens. For example, if the app is called “My App”, data-app will be “my-app”.
To replace the app icon on web support portal’s top navigation, add this to your custom css:
.app-navigator .popover-title img[data-app="my-app"] {
width: 0 !important;
height: 0 !important;
padding: 20px !important;
background: url( YOUR_APP_ICON_URL_HERE );
background-size: cover !important;
}
To replace the app icon on the web support portal’s app drop-down, add this code to your custom css:
.app-dropdown li[data-app="my-app"] img {
width: 0 !important;
height: 0 !important;
padding: 20px !important;
background: url( YOUR_APP_ICON_URL_HERE );
background-size: cover !important;
}
You should also replace the icon when your support portal is opened on a small display, say a mobile browser:
.actions-wrapper .app-selection .app-icon[data-app="my-app"] {
width: 0 !important;
height: 0 !important;
padding: 12px !important;
background: url( YOUR_APP_ICON_URL_HERE );
background-size: cover !important;
}
To replace the app icon on contact us pop-up app drop-down, add this code to your custom css:
#report-issue-modal .field-app-dropdown li[data-app="my-app"] img,
#report-issue-modal .field-app-dropdown[data-app="my-app"] .dropdown-title img {
width: 0 !important;
height: 0 !important;
padding: 16px !important;
background: url( YOUR_APP_ICON_URL_HERE ) !important;
background-size: cover !important;
}
This workaround will allow you override the app icon when it’s not available. As a note, if you encounter any difficulty, you can use Inspect Element to lookup the CSS markup. Right-click the element you are configuring, select ‘Inspect Element’ and a developer console will appear where you can review this code.