Background: Previously, when you bound your Helpshift server instance to a mobile app that integrated the Helpshift SDK, there was an optional step where you could enter an app store listing URL. One reason we requested this URL from you was that, ordinarily, we retrieve the mobile app icon automatically from it, and then apply the same icon automatically to your corresponding Helpshift container app. We can then use the icon appropriately in your Help Center and web support portal.
Use case: There are scenarios where Helpshift cannot retrieve an icon automatically. For example, your app might not be listed yet in the primary store for its platform. Or you might use alternative methods of app distribution. In any case, you can manually set — or reset — the app icon for any Helpshift container app.
Step 1. Log in to your Helpshift instance as its administrator. Then, on the Helpshift toolbar, click Settings.![]()
Step 2. In the navigation pane, scroll to the APP SETTINGS area. Then, click the name of the container app whose icon you plan to add or replace.The App Settings page opens. On this page, a small icon —![]() — is visible in the upper-right corner.
— is visible in the upper-right corner.
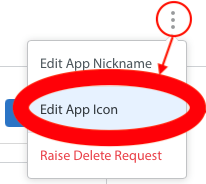
Step 3. To open a quick-editing menu, click the ![]() icon. Then, from the quick-editing menu, choose Edit App Icon.
icon. Then, from the quick-editing menu, choose Edit App Icon.
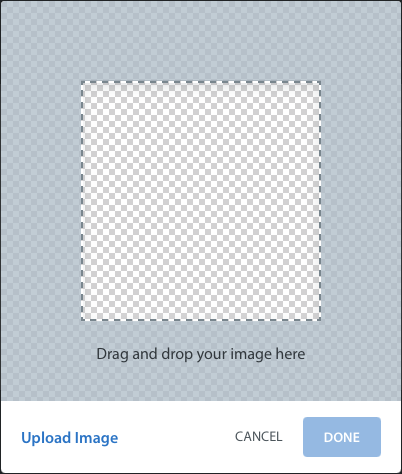
The Edit App Icon dialog box opens.
Step 4. To open a Helpshift image selector from the Edit App Icon dialog box, click the ![]() button.
button.
The image selector opens.
Step 5. Do either of the following.
- In the file explorer app for your locally installed OS, click the icon image file and drag it to the Helpshift image selector in your web browser. Then, drop the icon onto the area labeled “Drag and drop your image here.”
OR
- In the Helpshift image selector, click the Upload Image button. Find and select the icon image file, and then press Enter.
Step 6. To close the image selector, click DONE.
Step 7. To save and apply the icon to your container app, click SAVE.