Integrating Trello with Helpshift via Webhooks allows you to create new Trello boards or cards using information from a Helpshift Issue. This can be helpful for collaboration between your Product and Support teams.
To complete this process, we use Zapier, a tool for integrating web applications. Zapier allows you to configure Webhooks, a service for updating and transmitting data between two applications, such as Trello and Helpshift. To learn more about how Webhooks interact with Helpshift, please see What are Helpshift Webhooks, and how do I set them up?
Using Zapier does not require developer assistance and can be completed by a support Admin from your team. Please note that to complete the process in this guide, you must first create a Zapier account and make a Zap.
1. Create Webhook in Zapier
2. Configure Webhook in Helpshift
3. Sync Helpshift Webhook to Zapier
4. Associate Information via Webhook
5. Clean Up Message Information
6. Create Trello Board or Card
1. Create Webhook in Zapier
After you sign up for Zapier, select the ‘Make a Zap’ button. When creating the Zap, proceed as follows:
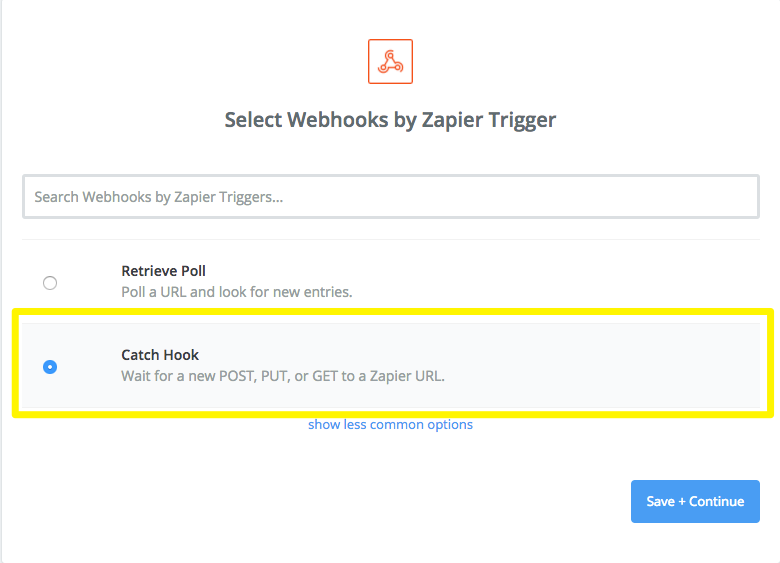
- You will need to Choose a Trigger App – search for ‘Webhooks by Zapier.’
- You’ll be presented with the option ‘Catch Hook’ which is where you add a new payload – Click on the ‘Continue’ button.

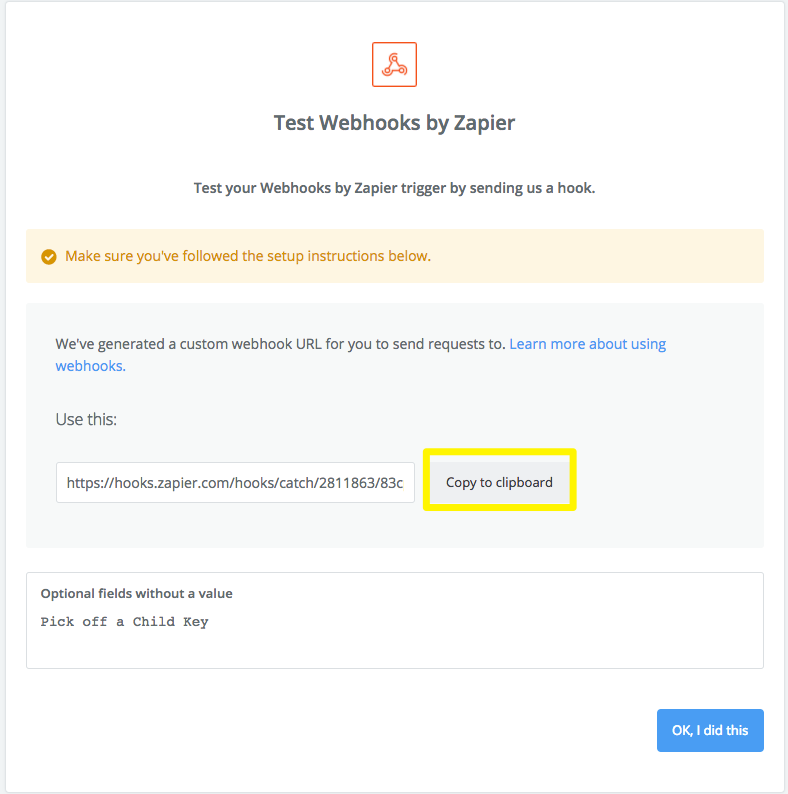
- Ignore the Pick off Child Key & Click Continue.
- Copy the custom Webhook URL for use in Step 2.

- Click ‘OK, I did this’ to move to the next step.
2. Configure Webhook in Helpshift
- Navigate to https://[yourdomain].helpshift.com/admin/settings/api/ to access the APIs page in your Helpshift Dashboard.
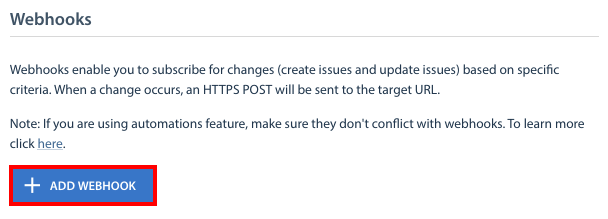
- On this page, click on the ‘+Webhook’ button towards the bottom.

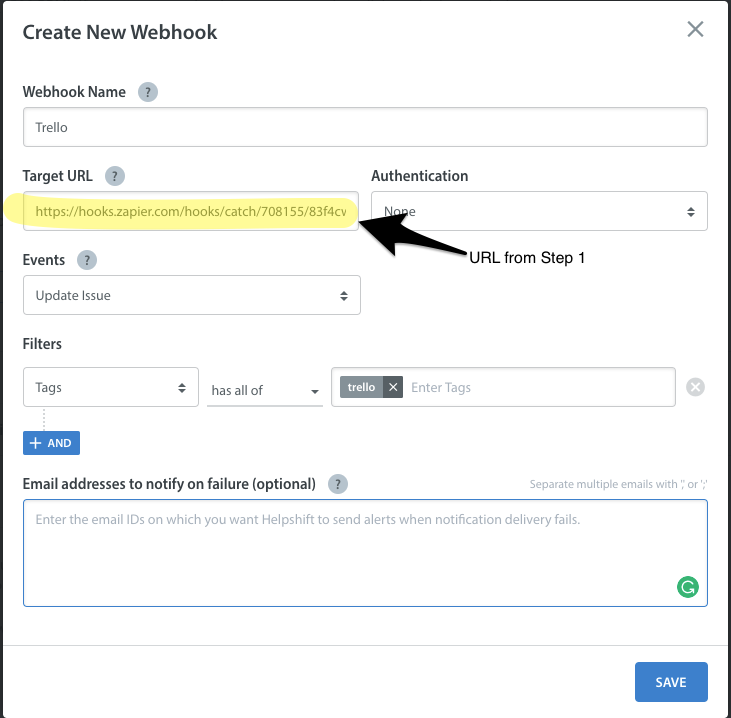
- The ‘Create New Webhook’ pop-up will appear.
Complete it as follows:- Webhook Name: Give your webhook a descriptive and intuitive name.
- Target URL: Paste the URL from Zapier that you copied in step 1.
- Authentication: Select the authentication type required by your server: None, Basic Auth, or Custom Auth (your developer may need to provide this info).
Please note that you may need to provide server credentials based on which type is selected. - Events: Define the Webhook to run on new Issues when they are created (Create Issue), or anytime there are updates to Issues (Update Issue)
- Filters: Allows you to apply additional filters for the Webhook to only trigger based off of any of the following:
- App: the app you want this Webhook to apply to as listed in your Helpshift Dashboard
- Status: the status of a Helpshift Issue
- Platform: the platform that your app offers support through, e.g. iOS, Windows, Web Chat, Email, and more
- Issue ID: the Issue ID # associated with the Issue
- Tags: Any tags applied to this Issue
- Language: The language that the Issue is written in
- Assignee: The team member, Agent Group, or Queue the Issue is assigned to
- Custom Meta: Any custom metadata that you would like to filter Issues based on
- Custom Fields: Any Custom Issue Fields that you have added to your Helpshift Dashboard you would like to filter Issues based on

- Once you click ‘Save’, a pop-up will appear confirming that the new Webhook was created, and the Webhook will appear listed on your Webhooks page as active.
3. Sync Helpshift Webhook to Zapier
After you have saved your new Helpshift Webhook, you’ll need to coordinate a test run between Helpshift and Zapier so you can continue modifying the Zap. For our example, we want to add a tag ‘trello’ to an Issue that has already been created.
Note: You must click the ‘OK, I did this’ button in Zapier before you trigger the new Issue in Helpshift.
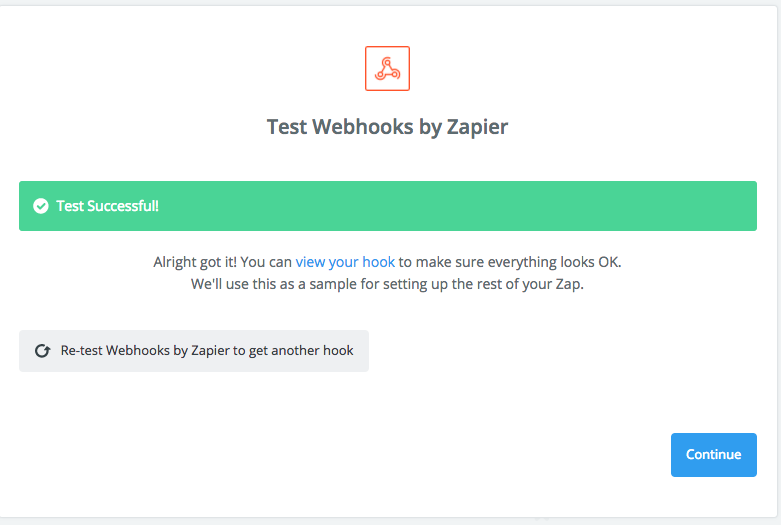
After you’ve completed the test run, Zapier will return a successful test message, and you can continue working on your Zap.
4. Associate Information via Webhook
This step establishes the data points in the Helpshift API that you can call upon in Zapier.
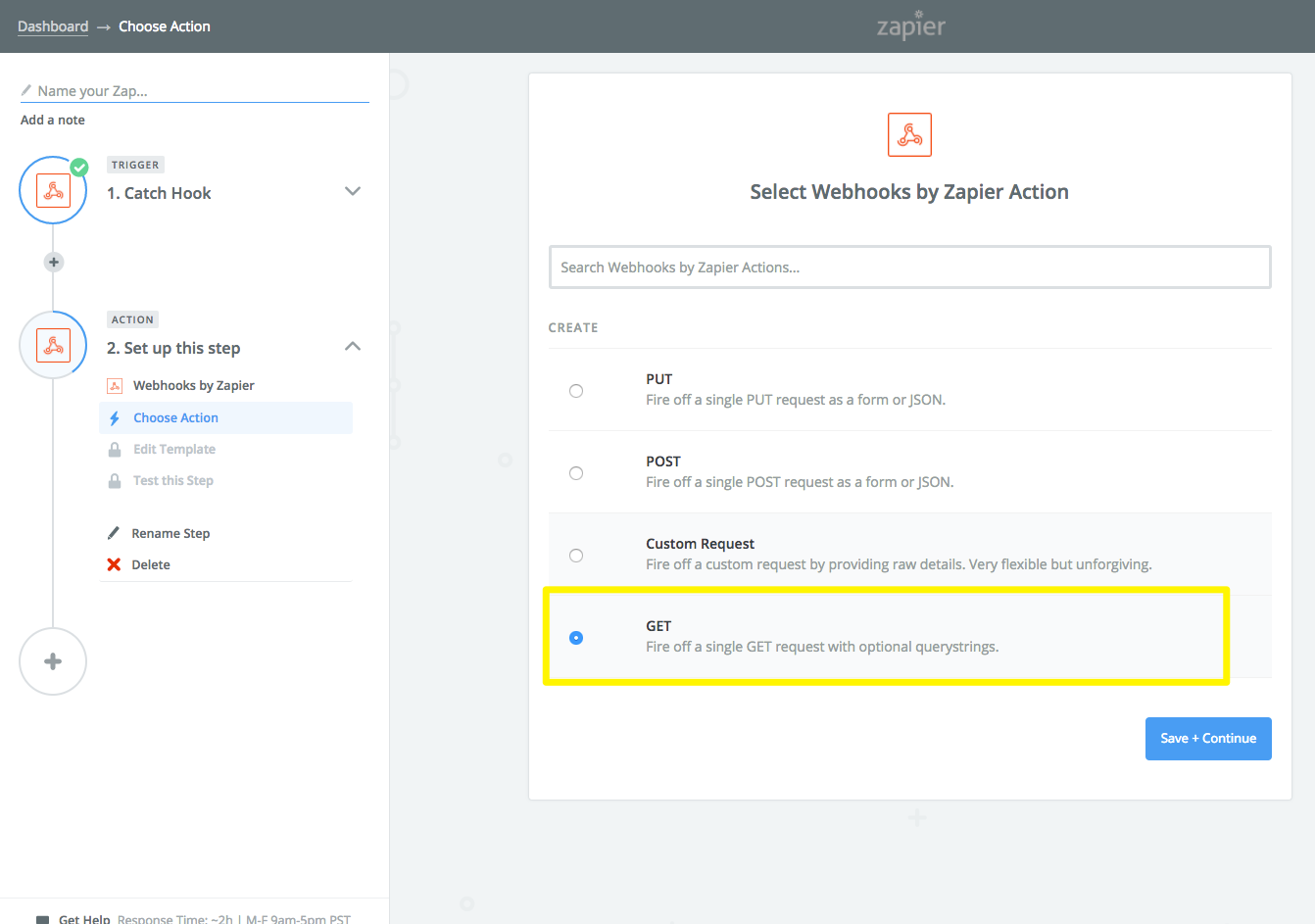
- Add an Action to your Zap.
- Search & Select Webhooks.
- Select GET & Save + Continue.

- URL: https://api.helpshift.com/v1/[yourdomain]/issues/ DATA ID – you can get the Data ID by adding it through Zapier’s ‘add’ action.
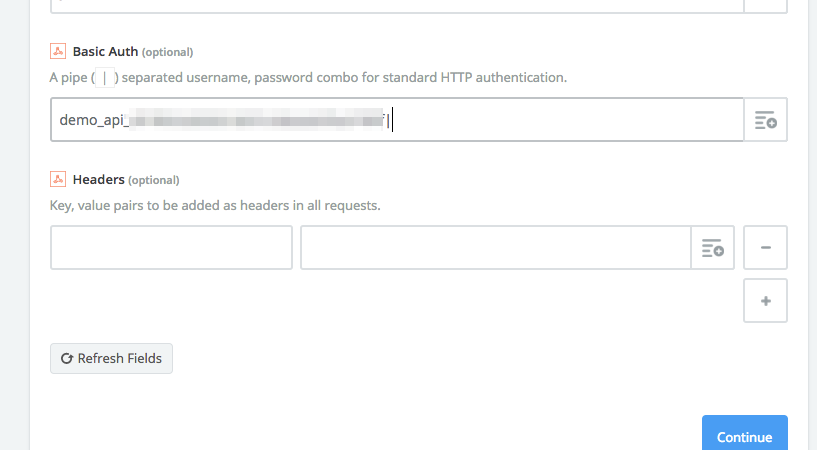
- Scroll down to the ‘Basic Auth’ section and insert your Web API key from the API section of your Helpshift Dashboard. To learn how to find this information, please see How do I access my Helpshift REST API keys?
Note: Make sure to place a Pipe ( | ) after the API key to ensure it will be processed correctly.
- Continue & Run Test.

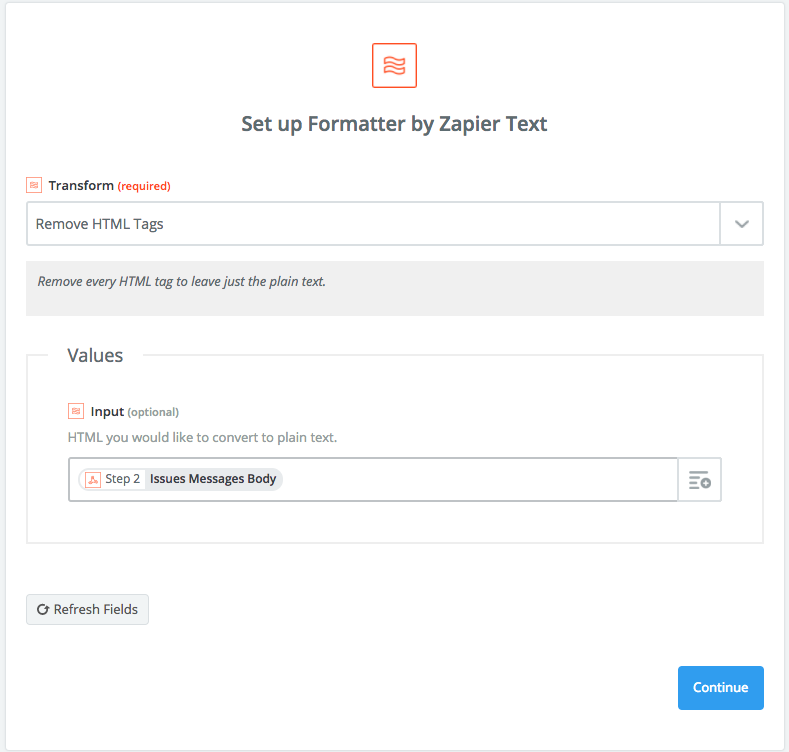
5. Clean Up Message Information
This step is needed so your Trello card or board has text that can be easily read. We are going to use Zapier’s text cleanup tool for HTML.
In Zapier, add Formatter by Zapier as the next step. Set it up as follows:
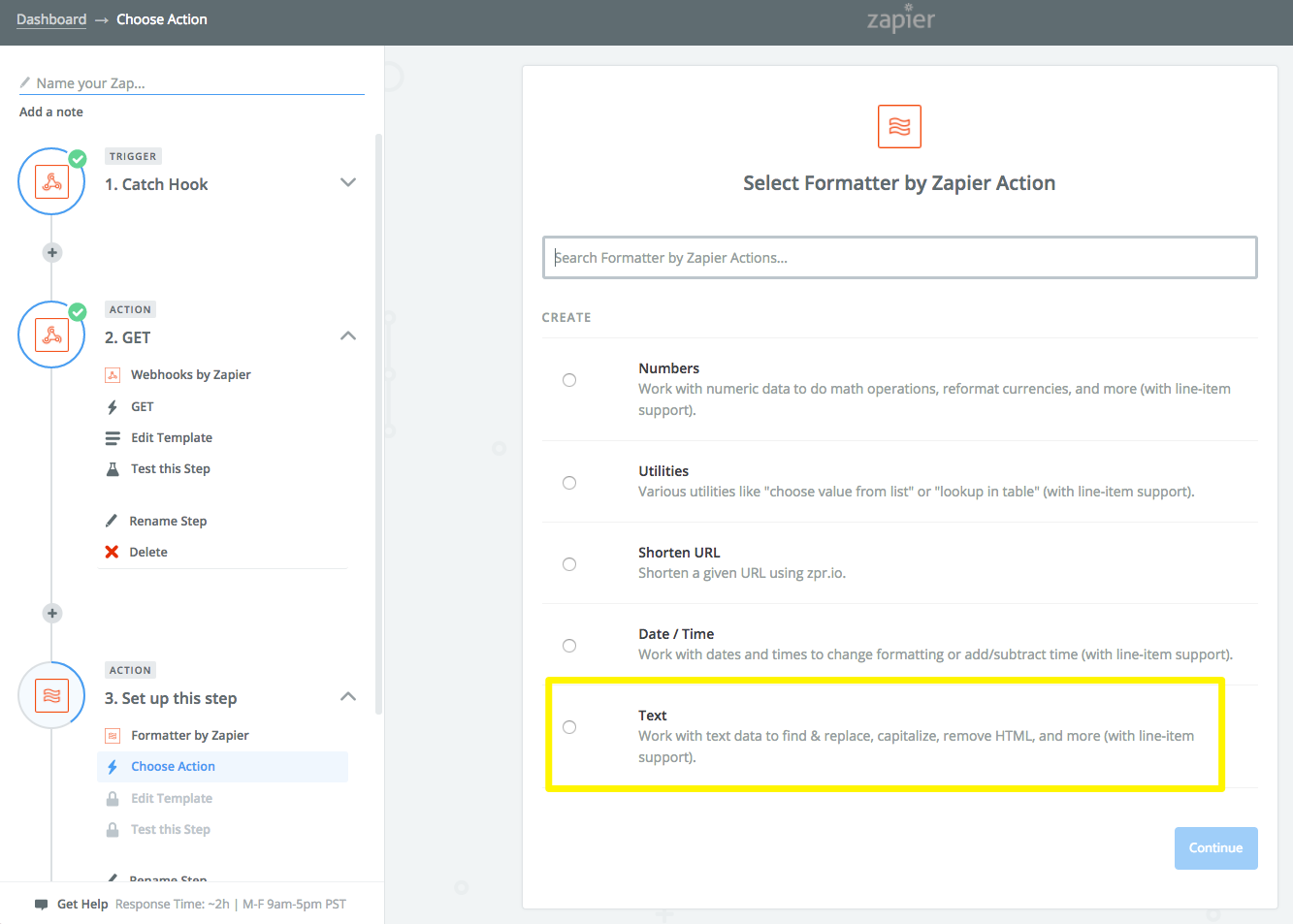
- Add an Action to your Zap.
- Select Formatter & Text.

- Transform: Remove HTML Tags.
- Input: Select from your Zapier Step 2 (Get Hook), the “Issues Message Body” value.

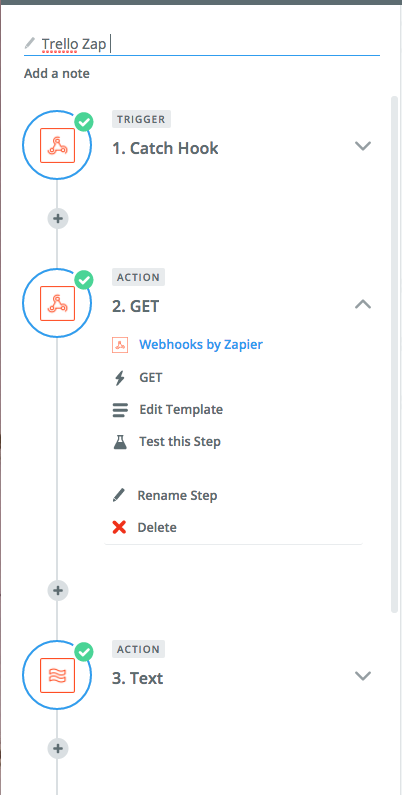
This is what you Zap should look like thus far:
6. Create Trello Board or Card
Now that your Webhook is set up, you can use it to create your first Trello board or card as follows:
- Add an Action to your Zap.
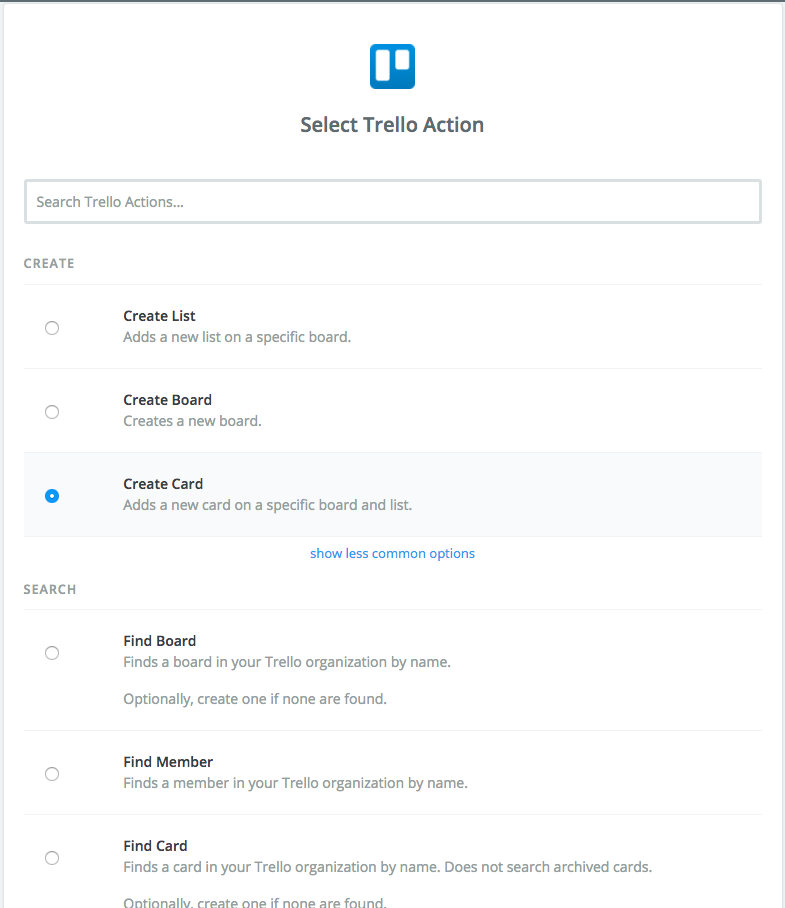
- Search for Trello.
- Select the Action you would like your Zap to take in Trello:
- Connect a Trello Account.
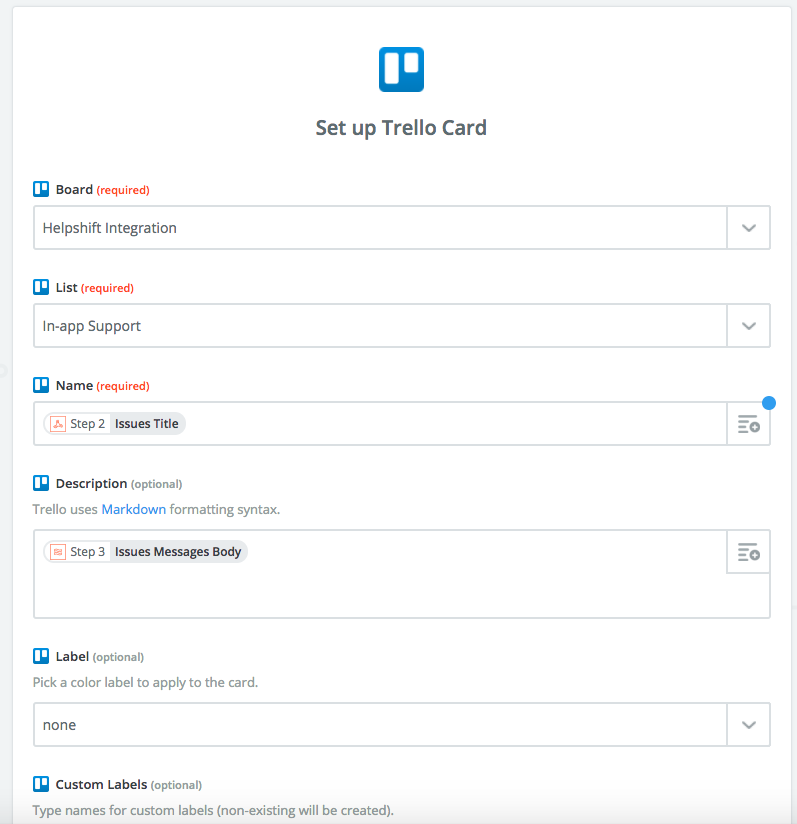
- Set up the Trello Card.
To set up additional features and learn more about Helpshift best practices, please review our Knowledge Base.