Integrating Slack with Helpshift via Webhooks allows you to set up custom Slack notifications for new Issues, and review Helpshift Issue details without having to leave the Slack console.
This guide will go over how to notify a Slack channel about a New Issue when it is created in a Helpshift Dashboard.
You can also receive Slack notifications for updates to Helpshift Issues. Connecting these apps will help you improve time to first response on high-priority Issues.
To complete this process, we use Zapier, a tool for integrating web applications. Zapier allows you to configure Webhooks, a service for updating and transmitting data between two applications, such as Slack and Helpshift.
To learn more about how Webhooks interact with Helpshift, please see What are Helpshift Webhooks, and how do I set them up?
Using Zapier does not require developer assistance and can be completed by a support Admin from your team. Please note that to complete the process in this guide, you must first create a Zapier account.
1. Create Zap & Webhook in Zapier
2. Configure Webhook in Helpshift
3. Sync Helpshift Webhook to Zapier
4. Associate Information via Webhook
5. Connect & Customize Your Slack Notification
1. Create Zap & Webhook in Zapier
After you sign up for Zapier, select the ‘Make a Zap’ button at the top of the page.
On the page that appears, search for and select the Slack trigger app.
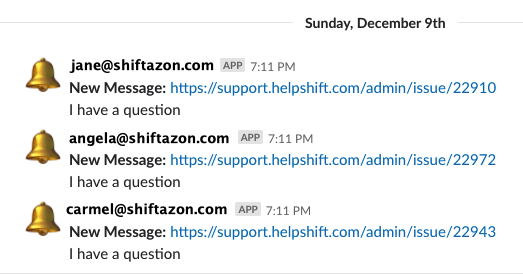
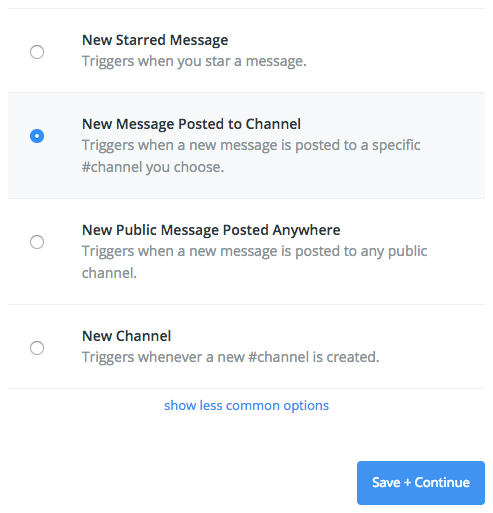
On this page you can choose the action that occurs in Slack when a new Helpshift Issue is created. We recommend creating a Slack channel specifically for these webhook callbacks, such as #issuefeed, and selecting the ‘New Message Posted to Channel’ option.
Click Save + Continue to move forward. You’ll be prompted to connect to a Slack account. Click ‘Connect an Account’, then ‘Authorize’ on the pop-up that appears. Once you’ve done so, the page will update to show your connected account.
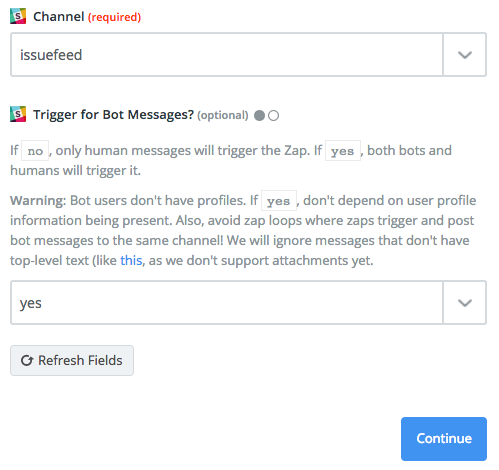
On the next page you’ll be prompted to select a Slack channel to post these messages to. You can also select what will trigger the bot messages.
Next, you’ll be prompted to test the trigger. A pop-up will confirm when the test has succeeded.
Your new Slack app will appear on your list of action apps. Click on it to proceed to the next step, adding an action.
Select ‘Send channel message’ or another option based on your preferences for what action the app should take when a new Issue has come into your Helpshift Dashboard.
Click ‘Save + Continue’ at the bottom to proceed. You’ll be prompted to reselect your account, which you can click ‘Save + Continue’ again to move past.
When prompted to set up your Slack channel message, you are required to select the channel and message text. You can also add a bot name and bot icon to personify your Webhook a bit.
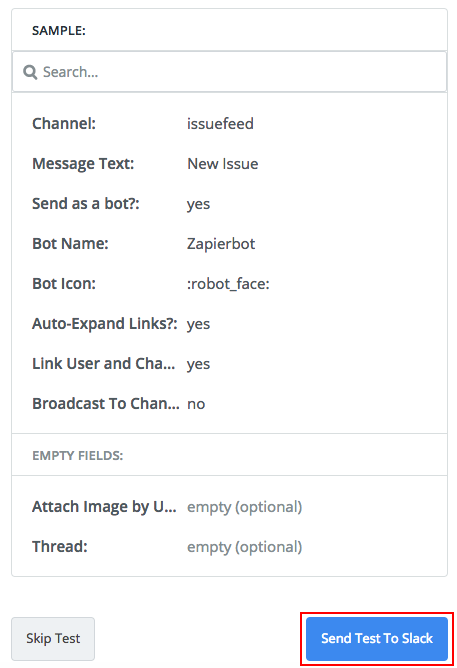
Review your setup and test the new action by sending a test channel message to slack by clicking the ‘Send test to Slack’ button on the next page.
The next page will confirm when the test has succeeded. Click ‘Finish’ to complete this part of the process.
Last but not least, provide an intuitive name for your Zap, then enable the toggle to get it up and running.
Now that the Zap is created, it’s time to create your first Webhook. Navigate to the Zapier Webhooks page, then scroll down and click ‘Use this Zap’ next to the Zap you just created.
When creating the trigger, select the ‘Catch Hook’ option, then click ‘Save and continue’ to move past the select fields page.
When creating the Webhook, select the ‘Catch Hook’ option, then click ‘Save and continue’ to move past the select fields page.
On the ‘Test Webhooks by Zapier’ page that appears, copy the custom Webhook URL (shown in the image below) by clicking the ‘Copy to clipboard’ button. This will be necessary for use in step 2.
2. Configure Webhook in Helpshift
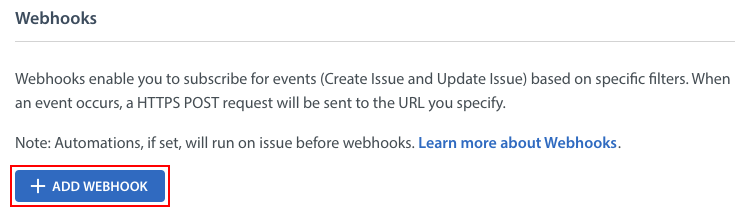
To configure the Webhook, navigate to Settings > APIs in your Helpshift Dashboard, scroll down to the Webhooks area, then click the ‘+Add Webhook’ button.
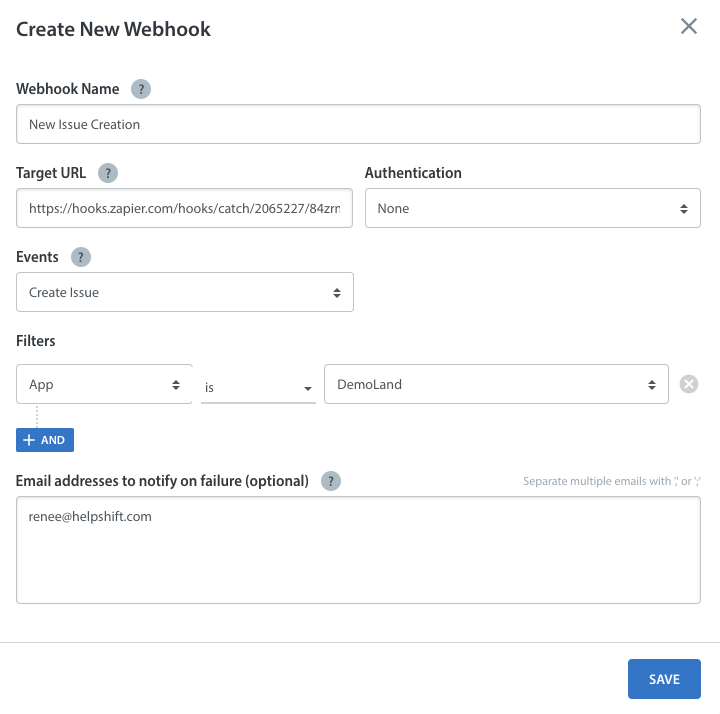
The ‘Create New Webhook’ pop-up will appear. Complete it as follows:
- Webhook Name: Give your webhook a descriptive and intuitive name
- Target URL: Paste the URL from Zapier that you copied in step 1
- Authentication: Select the authentication type required by your server: None, Basic Auth, or Custom Auth (your developer may need to provide this info) Please note that you may need to provide server credentials based on which type is selected
- Events: Define the Webhook to run on new Issues when they are created (Create Issue), or anytime there are updates to Issues (Update Issue)
- Filters: Allows you to apply additional filters for the Webhook to only trigger based off of any of the following:
- App: the app you want this Webhook to apply to as listed in your Helpshift Dashboard
- Status: the status of a Helpshift Issue
- Platform: the platform that your app offers support through, e.g. iOS, Windows, Web Chat, Email, and more
- Issue ID: the Issue ID # associated with the Issue
- Tags: Any tags applied to this Issue
- Language: The language that the Issue is written in
- Custom Meta: Any custom metadata that you would like to filter Issues based on
- Custom Fields: Any Custom Issue Fields that you have added to your Helpshift Dashboard you would like to filter Issues based on
Once you click ‘Save’, a toast will appear confirming that the new Webhook was created, and the Webhook will appear listed on your Webhooks page as active.
3. Sync Helpshift Webhook to Zapier
After you have saved your new Helpshift Webhook, you’ll need to coordinate a test run between Helpshift and Zapier so you can continue modifying the Zap. For our example, we want to add a tag ‘slack’ to an Issue that has already been created.
Note: You must click the ‘OK, I did this’ button in Zapier before you trigger the new Issue in Helpshift.
After you have clicked the ‘OK, I did this’ button, submit a test Issue which meets the requirements and filters for the Webhook to be triggered.
After you’ve completed the test run, Zapier will return a successful test message, and you can continue working on your Zap.
4. Associate Information via Webhook
This step establishes the data points in the Helpshift API that you can call upon in Zapier.
In Zapier, add another Webhook step. When adding the step, set it up as follows:
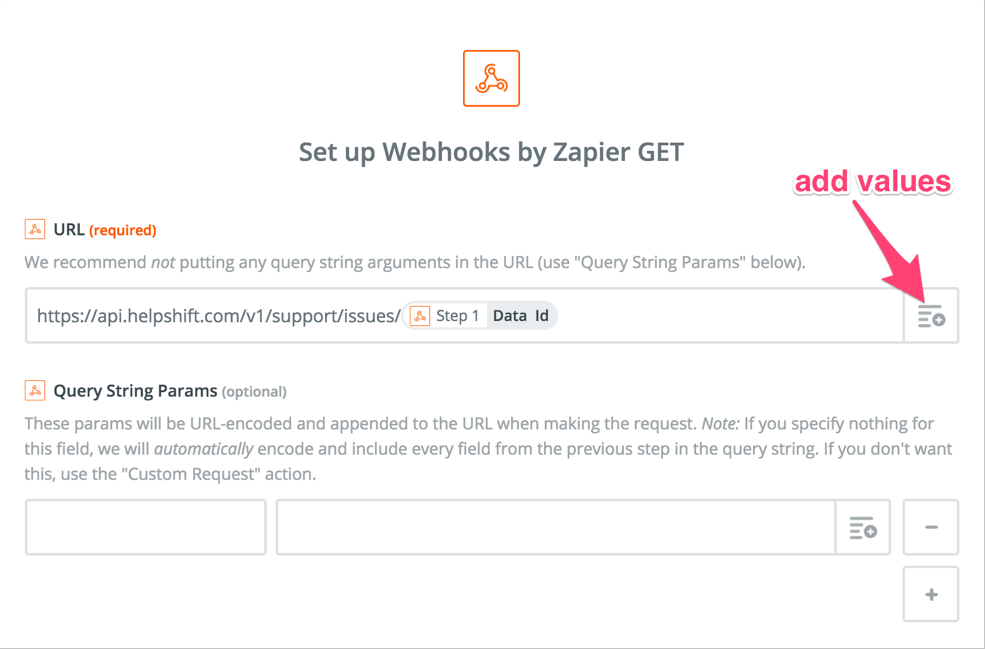
1. Get Hook
2. URL: https://api.helpshift.com/v1/[accountname]/issues/ You can get the Data ID by clicking the ‘Add values’ button, as depicted below.
Scroll down to the ‘Basic Auth’ section and insert your Web API key from the API section of your Helpshift Dashboard. To learn how to find this information, please see How do I access my Helpshift REST API keys?
Note: Make sure to place a Pipe ( | ) after the API key to ensure it will be processed correctly.
5. Connect & Customize Your Slack Notification
This step allows you to set your Slack communication preferences, including how the message is displayed and what channel is notified.
In Zapier, add Slack as the next step. Set it up as follows:
- Send Channel Message
- Connect your Slack Account
- Choose Channel: Which channel will the notification be posted to
- Message Text: Add data values from Step 4 that you want to be displayed in the notification message
- Bot Name: You can give it a static or dynamic name depending upon data values from Step 4
- Bot Emoji: You can give your bot an emoji to differentiate it from other posts in the Slack channel
To set up additional features and learn more about Helpshift best practices, please review our Knowledge Base.